Born Digital, Born Accessible Sprint – Brainstorming Solutions
by Kathi Fletcher. Average Reading Time: about 3 minutes.
 If you missed the earlier posts on the accessibility sprint that we had in Menlo Park in May, here they are:
If you missed the earlier posts on the accessibility sprint that we had in Menlo Park in May, here they are:
- What is in the toolbox already: Demos
- Sprint design challenges
- Adrian Garcia’s thoughts on Authoring accessible links
Believe it or not, we are still on Day 1!
Choosing Challenges to Work On
After coming up with design challenges, we voted on the ones we would start to work on. We discussed voting criteria including the importance of the problem and the tractability of prototyping a solution in a short time. We voted with colored sticky notes and I tallied the top three vote getters. We chose three so that we could have two design teams for each problem and compare the results. The top three vote getters were …
-
Idiot proofing the authoring process for accessibility
-
Making annotation accessible
- Supporting a STEM scholar that wants to submit articles that are also accessible.
We had five design teams total with two on the first two problems and one on the third challenge. The teams brainstormed and came up with quick sketches and then presented their findings at the end of the day. Here are my notes from those sessions.
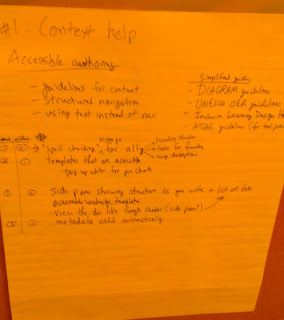
Idiot proofing the authoring process for accessibility

For simplicity, I am combining ideas from both teams.
- Have a description bank for images.
- Create table of contents automatically so screen readers have good navigation and so that authors see a representation of the structure of their content which might encourage better structure.
- Make footnotes smart and easy to create. (I didn’t fully catch this one, but I think the suggestion is to make footnotes easily to create in ways that link them to the content they are footnoting so that screen readers can find them in context).
- Have smart defaults. Include header rows by default in tables and suggest authors use headings.
- Mimic WordPress’ image insertion which shows you caption, alt text, and description in a side panel. These create good habits and expectations in authors.
- Have a preview mode that reads your content back to you so you can experience what someone listening to it experiences.
- Have an “accessibility check” mode like spellchecking.
- If images are described, make sure to add that to the metadata for discoverability of the resource.
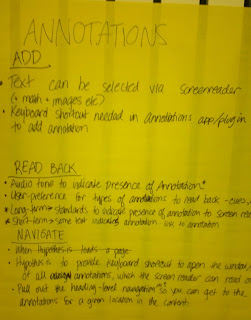
Making annotation accessible
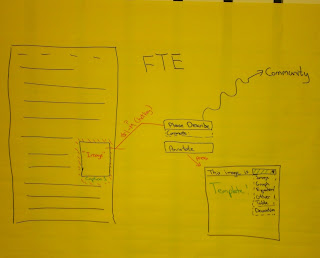
 The two design teams took two very different angles at this problem. One team brainstormed ways to use annotations as a new way to crowd source descriptions of images and alternatives for inaccessible content. The other looked specifically at Hypothes.is‘ interface, to figure out how to make reading annotations and creating annotations accessible. In order to crowd source annotations, that team envisioned a specific annotation layer for accessibility, with a user interface (UI)
The two design teams took two very different angles at this problem. One team brainstormed ways to use annotations as a new way to crowd source descriptions of images and alternatives for inaccessible content. The other looked specifically at Hypothes.is‘ interface, to figure out how to make reading annotations and creating annotations accessible. In order to crowd source annotations, that team envisioned a specific annotation layer for accessibility, with a user interface (UI)  specialized for adding accessibility information. The UI would have drop downs for images, graphs, math, etc. Readers would flag resources as inaccessible and request descriptions or alternatives. Responders would have templates for the accessibility information requested. Finally, there would be a way to vote on the best descriptions and/or alternatives. The team looking at making Hypothes.is accessible for authors found that it needed a keyboard shortcut for adding annotations. Additionally, so that readers know when an annotation is present, the team envisioned a configurable tone that would indicated the presence of annotations.
specialized for adding accessibility information. The UI would have drop downs for images, graphs, math, etc. Readers would flag resources as inaccessible and request descriptions or alternatives. Responders would have templates for the accessibility information requested. Finally, there would be a way to vote on the best descriptions and/or alternatives. The team looking at making Hypothes.is accessible for authors found that it needed a keyboard shortcut for adding annotations. Additionally, so that readers know when an annotation is present, the team envisioned a configurable tone that would indicated the presence of annotations.
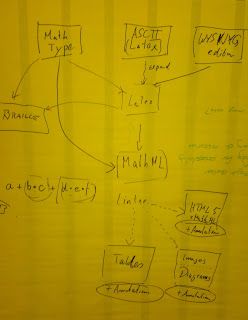
Accessible Scholarly Authoring

The team started by discussing the most likely pathways for creating scholarly content in the first place, using Word with MathType for math, or using LaTeX. Both have some benefits for accessible authoring and can produce mathematics in MathML. Any work that authors do to make content accessible should be reusable and should fit within the normal flow writing an article. A library of common descriptions for particular common graphs and statistics would be useful. One option for math would be having authors actually voice the math and include an audio annotation, but human produced audio can’t be explored the way that machine generated audio could. For instance, a reader cannot ask to hear just the first term in an equation. So the team wasn’t sure whether that option should be produced.
The next post will include the results of prototypes created the next day.
read original post on [author-name]'s Site
